 That gadget displayed a selected number of related posts generated using labels, the posts are displayed using a thumbnail with the title of the post below.That post has been one of the most popular on Spice Up Your Blog over the last few months and today i have another Related Posts With Thumbnails Gadget but with a very cool feature.
That gadget displayed a selected number of related posts generated using labels, the posts are displayed using a thumbnail with the title of the post below.That post has been one of the most popular on Spice Up Your Blog over the last few months and today i have another Related Posts With Thumbnails Gadget but with a very cool feature.I found this gadget in a template published on Templates Blog BestBloggerTemplates.Net and knew it would be popular.This Related Posts gadget does not display the title of the post below the Thumbnail but rather has a Hover Effect to display the post title.So below your posts will be just the thumbnails but when you hover your cursor over them the thumbnail is replaced by the title.
Hmmm not easy to explain in text so take a look at the screenshots and live demo below.
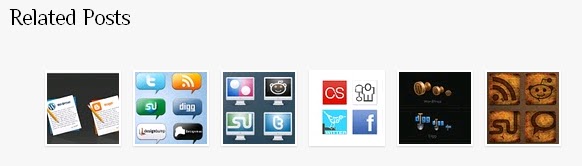
Screenshot - Normal :

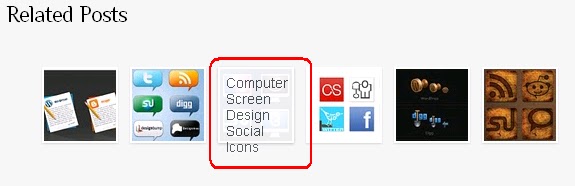
Screenshot Hover - You can see the title displayed when the cursor is hovered :

Live Demo - I'm using this gadget on Social Icon Site (Scroll To End Of Any Post)
Add Related Posts Gadget To Your Blog
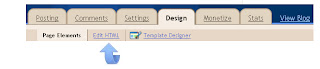
Step 1. In your Blogger dashboard click Design > Edit Html > Tick the Expand Widget templates box.


Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -)
]]></b:skin>Step 3. Copy and paste the following code Directly Above / Before ]]></b:skin>
<!--start related posts css Info : http://www.99blogger.com-->Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code -)
ul#related-posts{
font-family:"Droid Sans",Helvetica,Arial,sans-serif;
font-size:10px;
list-style: none;
margin: 20px 0;
padding: 0;
text-transform: none;
}
ul#related-posts li{
float: left;
height: auto;
margin:0 5px;
padding: 2px 1px 2px;
list-style-type:none;
}
*html ul.rp#related-posts li{
margin:0 13px;
}
ul#related-posts li a {
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
border: 2px solid #FFFFFF;
display: block;
height: 72px;
position: relative;
width: 72px;
}
ul#related-posts li a {
color: #474C51;
text-decoration: none;
text-shadow: 0 1px 0 #FFFFFF;
}
ul#related-posts li .overlay {
height: 66px;
line-height: 16px;
padding:6px 0 0 6px;
position: absolute;
width: 66px;
z-index: 10;
}
ul#related-posts li .overlay {
}
ul#related-posts li a:hover .overlay {
background: #fff;
display: block !important;
opacity:0.9;
}
ul#related-posts li img {
bottom: 0;
padding:0px !important;
}
ul#related-posts li a:hover {
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25);
}
<!--end related posts css.Info : http://www.99blogger.com-->
<div class='post-footer'>Step 5. Copy and paste the following code Directly Below / Under <div class='post-footer'>
<!--start related posts code Info : http://www.99blogger.com-->Optional Changes
<b:if cond='data:blog.pageType == "item"'><h3>Related Posts</h3>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXYH4VSSPiRfBD4HMJh_9Y9J1yQfhHJD1yX1bhqbMzW4L3HLRsFqbCFfwdwJe8W7M_v6vqp2ZtlnYB1rNQamIxVZ_E62aK6rH37nVDabb-RZFLdITLqnR0Q0R_gLywYzblOZEYeYn2lhk/s1600/no-image.gif";
var maxresults=6;
</script>
<script src='http://spiceupyourblogextras.googlecode.com/files/hover-related-posts.js' type='text/javascript'/>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</b:if><div style='clear:both'/>
<br/><br/>
<a href='http://www.99blogger.com'><img alt='Best Blogger Tips' src='http://3.bp.bloodspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a>
<!--end related posts code Info : http://www.99blogger.com--->
-You can change the title above the gadget from Related Posts (In Blue Above).
-You can change the number of posts displayed from 6 (In Red Above)
-The Gadget is set to only display on the post pages, if you want it displayd on the home page also remove the code highlighted in Green above.
Step 6. Save your template.
Check out more of our Blog Gadgets and Featured Posts.
That's your Hover Effect Related Posts With Thumbnails, i would like to give credit to BloggerPlugins for the original script and BloggerzBible created the template in which i found the gadget along with making some changes to the original.
Drop Your Comments, Views And Questions Below.
For Further Reading,





0 comments:
Post a Comment